How to serve WEBP instead of JPG
This article will help you serve your jpeg images in next gen format like WEBP
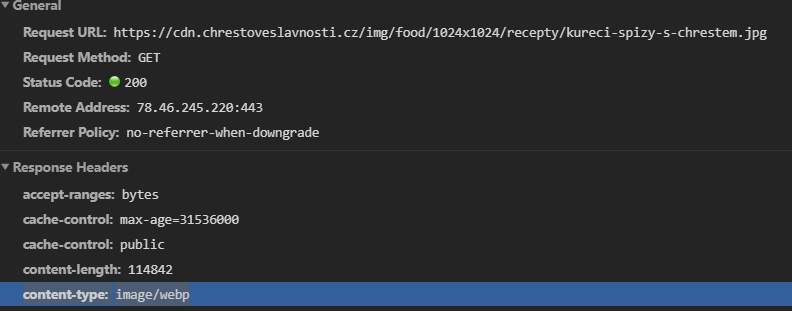
Imagine that our obsolete image has url: /img/food/1024x1024/recepty/kureci-spizy-s-chrestem.jpg
Steps:
1. Generate new webp pictures next to your jpg pictures - from original high resource pictures + add watermark.
New webp picture can be now accessible with replace jpg to webp in url: /img/food/1024x1024/recepty/kureci-spizy-s-chrestem.webp
2. Reconfigure your static content server - nginx/openresty in our example and add new $webp_suffix map and use it in try_files.
http {
set_real_ip_from 0.0.0.0/0;
real_ip_recursive on;
real_ip_header X-Forwarded-For;
# Hide nginx version information.
server_tokens off;
# enable this, if you enabled gzip
#gzip_vary on;
map $http_accept $webp_suffix {
default ".jpg";
"~*webp" ".webp";
}
server {
root /var/www/html/;
listen 80;
server_name localhost;
location / {
default_type 'text/plain';
# you can enable this if you are using openresty or nginx + lua module
#content_by_lua_block {
# ngx.say("What are you looking for?")
# ngx.say(ngx.var.webp_suffix)
#}
}
location = /favicon.ico { access_log off; log_not_found off; }
location ~ /\. { access_log off; log_not_found off; deny all; }
location ~ ~$ { access_log off; log_not_found off; deny all; }
location ~ ^(?<img_path>.+).(webp|jpg)$ {
expires 1y;
add_header Cache-Control "public";
add_header Vary "Accept";
try_files $img_path$webp_suffix $img_path.jpg $uri =404;
}
....
}
....
}
Now when you access jpg address version, you will get WEBP picture, if your browser supports this format.


Warning
If you are using proxy cache like Varnish, you have to configure to send HTTP Vary: Accept header, otherwise it will cache WEBP picture and Internet Explorer users will get this cached WEBP version instead of JPEG.